2019
Bpl Marketing
Sink or Swim
I joined BPL Marketing on February 19, and they decided to put me straight up to a challenge with the new company website…a sink or swim situation. The entire company’s brand was being re-developed, with the ‘go-to’ message at the heart of it. Visually the brand message is translated by curvy lines connecting elements, as per the connection between the client and the agency.
Every project is subject to rapid changes and requests coming from the client, and in-house projects are not any different. To prevent more significant headaches, I opted for an object-orientated approach. This method was more easily achievable, by the use of Sketch for the design phase and a JS framework, known as React.

Start with the right method
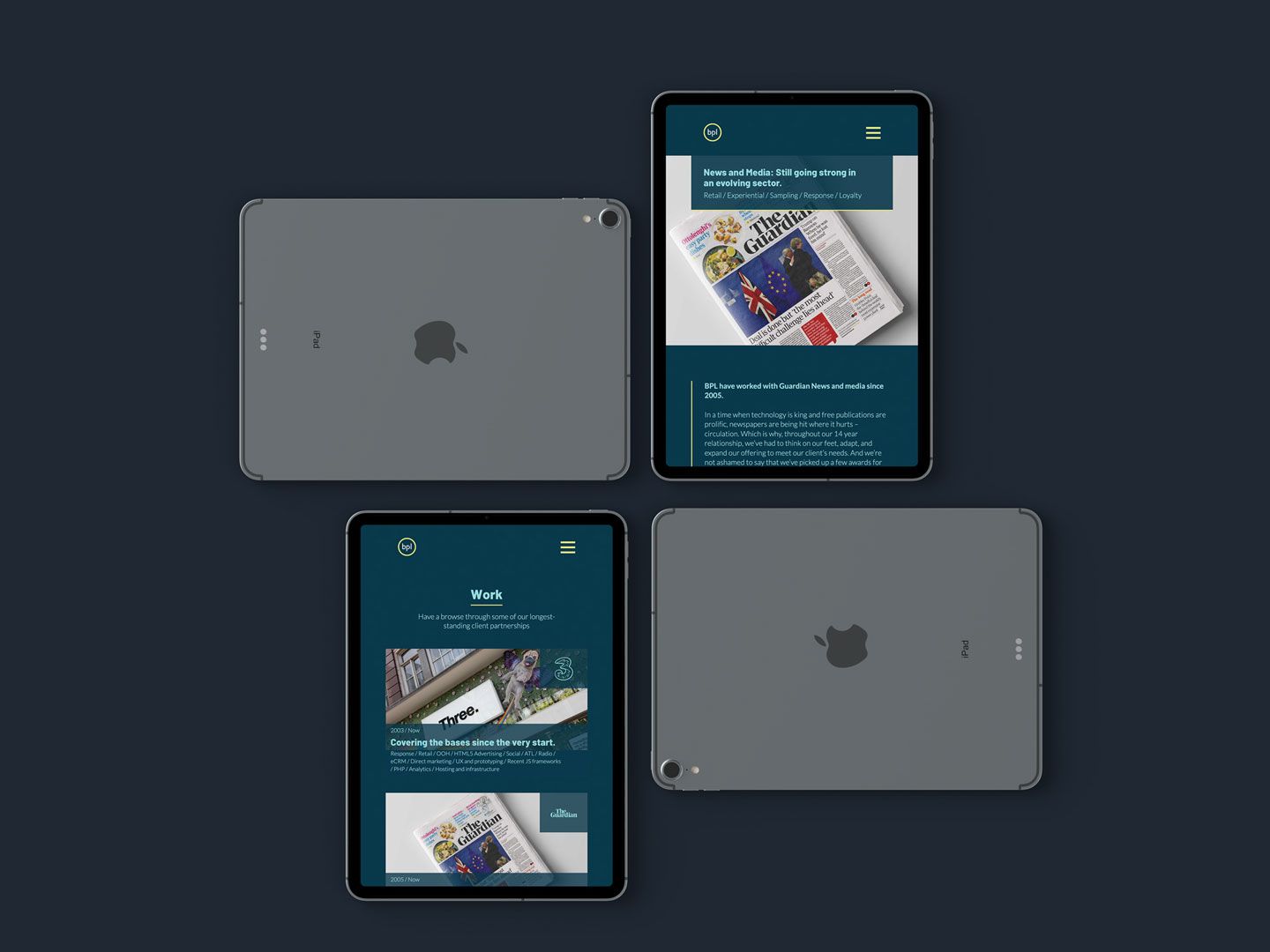
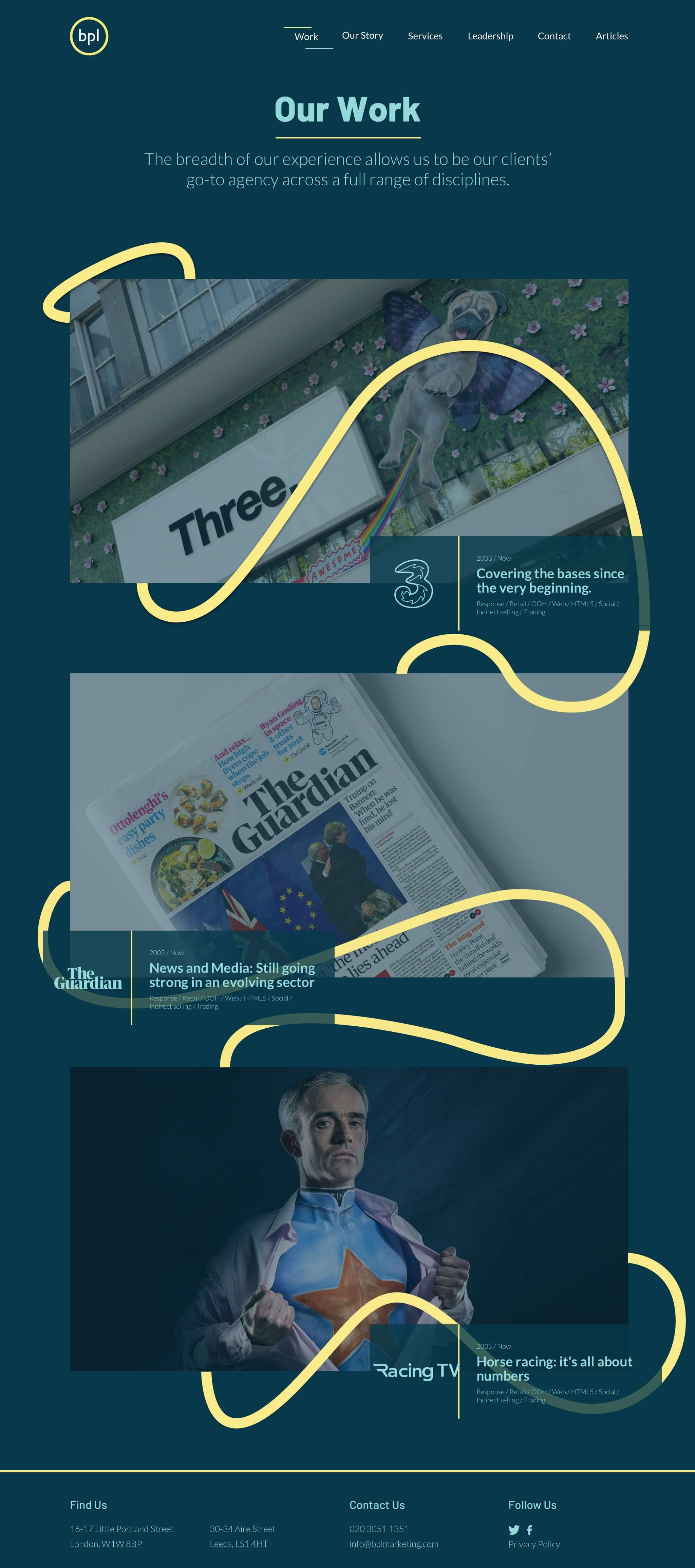
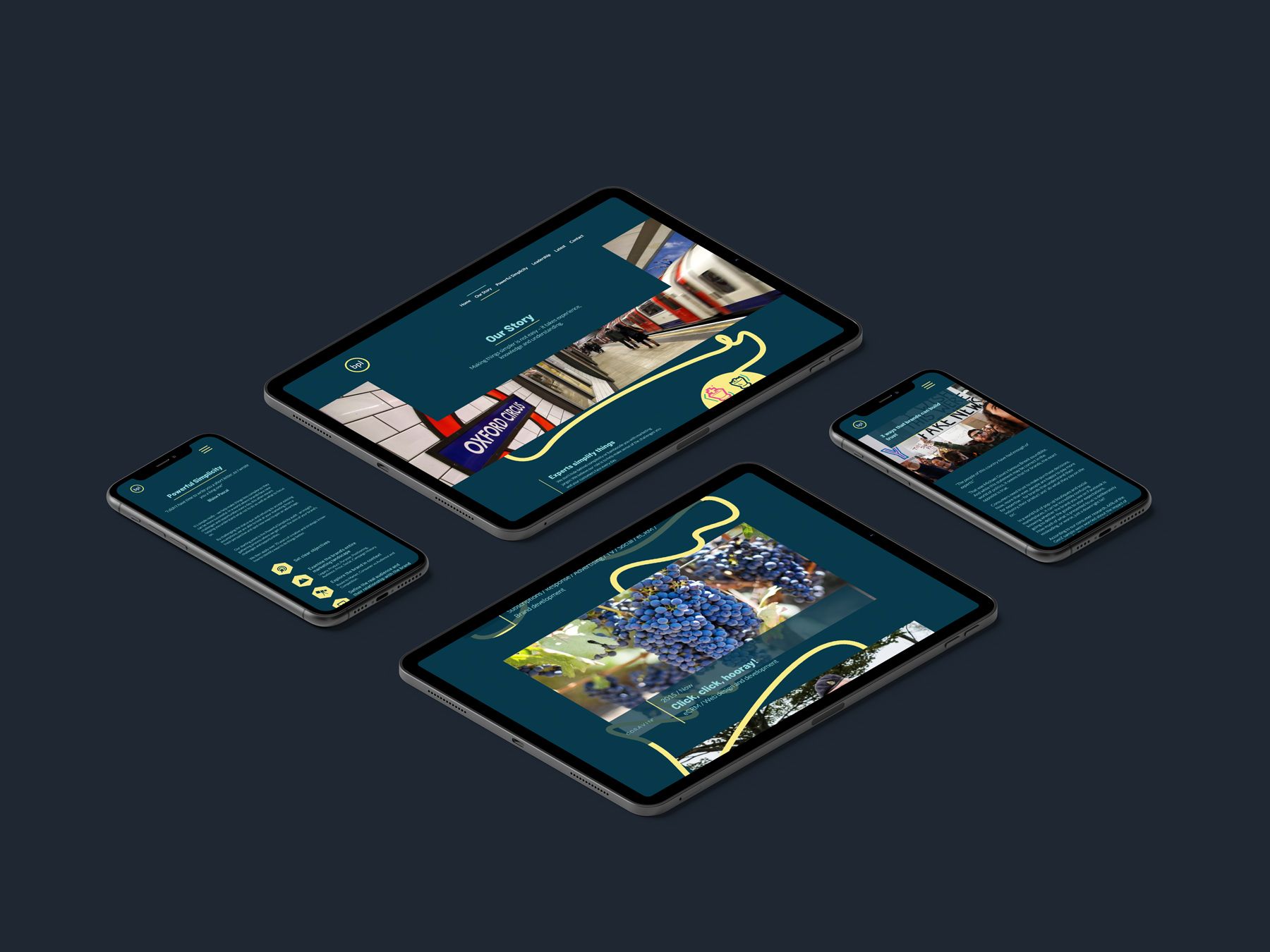
The design phase was characterised by researching a valid method to integrate the lines into the design. Such an application would have to work in the development stage, including the responsive aspect. I, so, decided to limit the more creative use of lines to some of the pages. Sections, such as the case studies index, have a more creative use of the tracks, while others had a lighter representation of the brand message. This differentiation was necessary to enable some pages, to be built, at a faster speed


Bring it to life
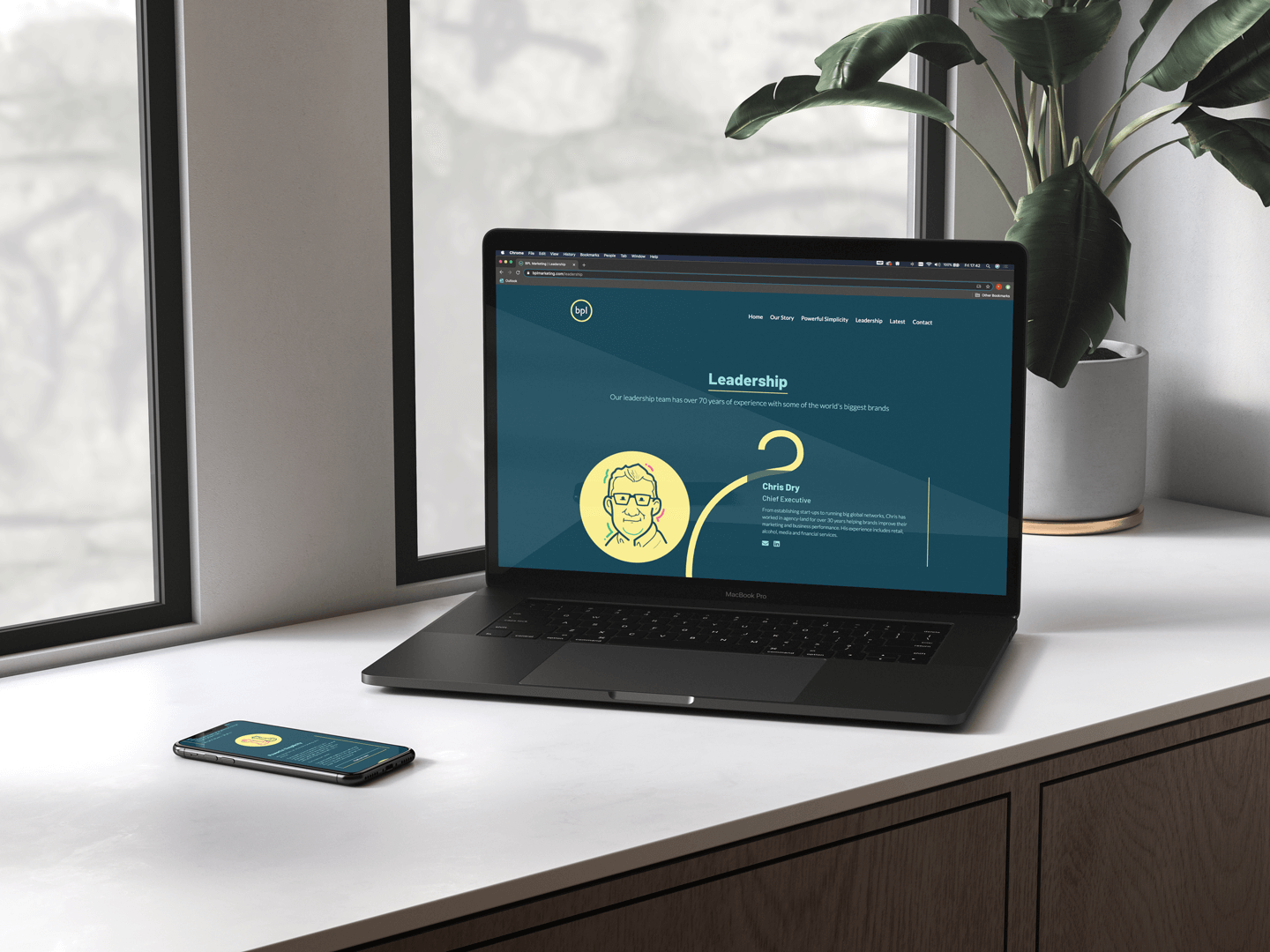
Certain design elements, such as the colours, were already being established in the new brand identity. I then applied such colours in the best way possible to my layout. The light blue, in contrast with the dark blue, for the copy and yellow as the highlight colour used for the lines as well. Typography is the other very important element for any design. I opted for two google fonts, fast and easy to load on the page. I picked Barlow as the headline font - thick and slightly squared - followed Lato, used for body copy - light and elegant, to contrast the headline.
After a couple of weeks between initial design and reviews from the board, we moved onto bringing the site to life. Starting by separating the website in single objects as highlighted in the design system, so that the styling could be consistent using CSS Modules. The content fo the website is managed by a WordPress Headless CMS, which helps to separate the front-end from the backend, giving us great flexibility for future scalability and new design
Even with the use of React, I have achieved SEO compatibility using NPM packages such as Helmet, which combined with the use Prerender.io assured the possibility to use the blog section to its full potential.
The launch of the site was a great day for the agency and me, giving the company a new digital presence and me the confidence I needed to fully immerse in the agency spirit.

2020
Agency Space
2019