2019
Atherton Cox
The challenge
Atherton Cox came into our office with a simple request: to modernise their digital look. The existing website was, indeed, outdated and needed a rethink. As part of the creative process, I tried to identify my self as the user, to highlight the structural problems of the current site.
Two main issues emerged, from my research: countless clicks to get to a piece of simple information, and such little content was often on its own page, which was unnecessary.

The approach
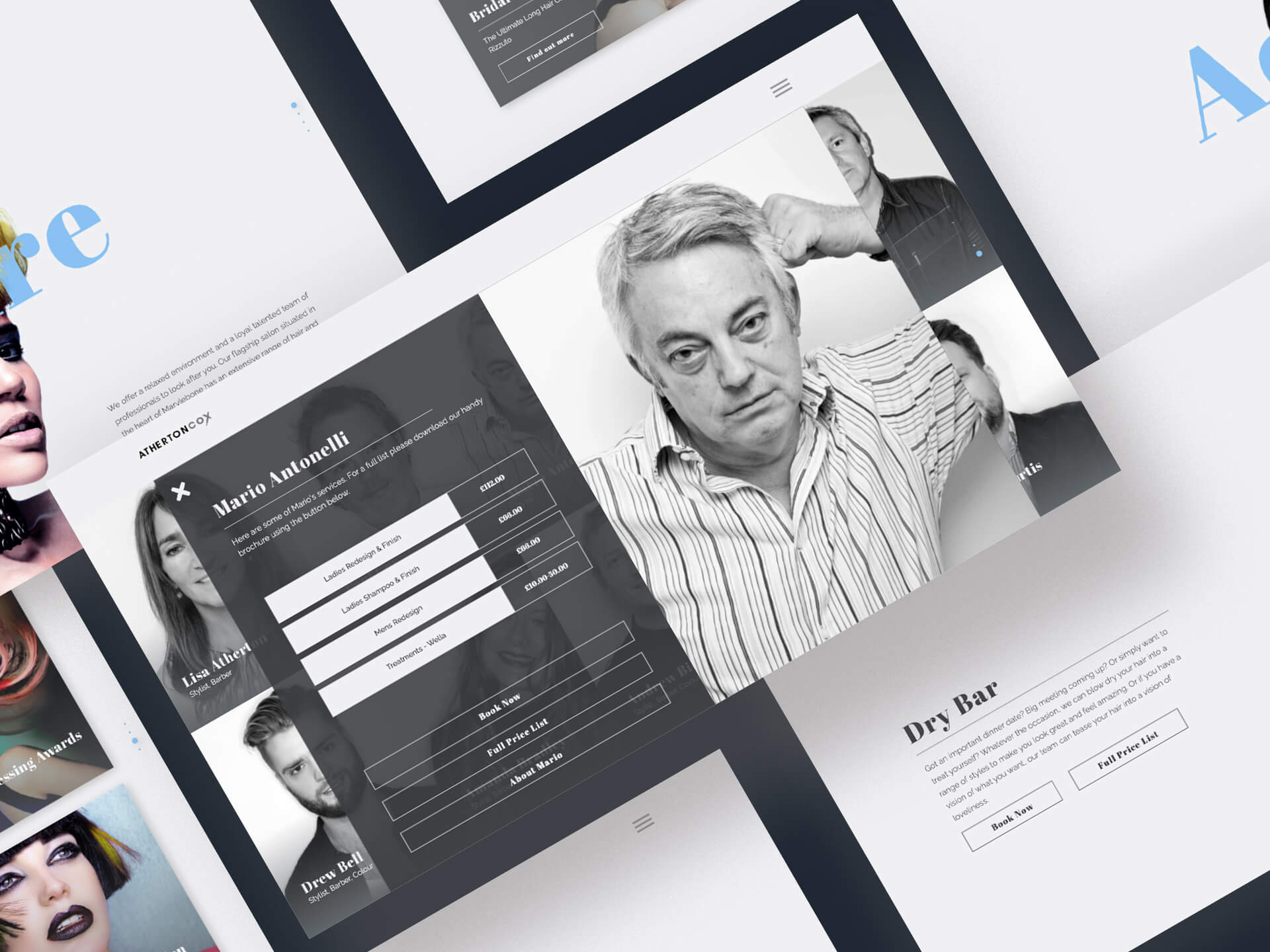
So the first challenge was the rethink how the content was distributed across the site. As per every project I work on, an object-orientated approach helps with consistency for the design and scalability for the codebase. With that in mind, I defined design elements that could contain and redistribute the content in a more digestible way. Such an approach made the translation from design to production much quicker and more organised.

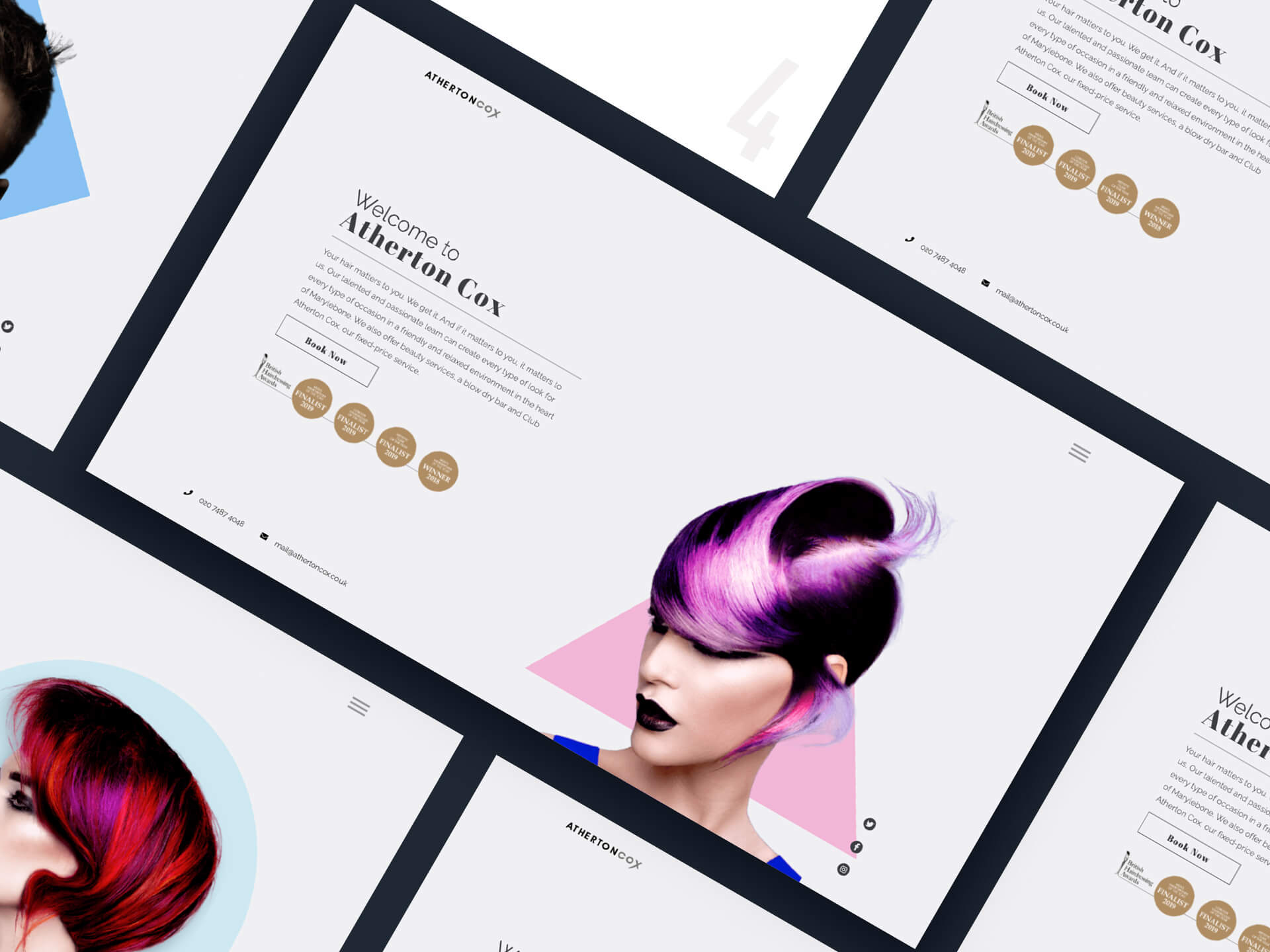
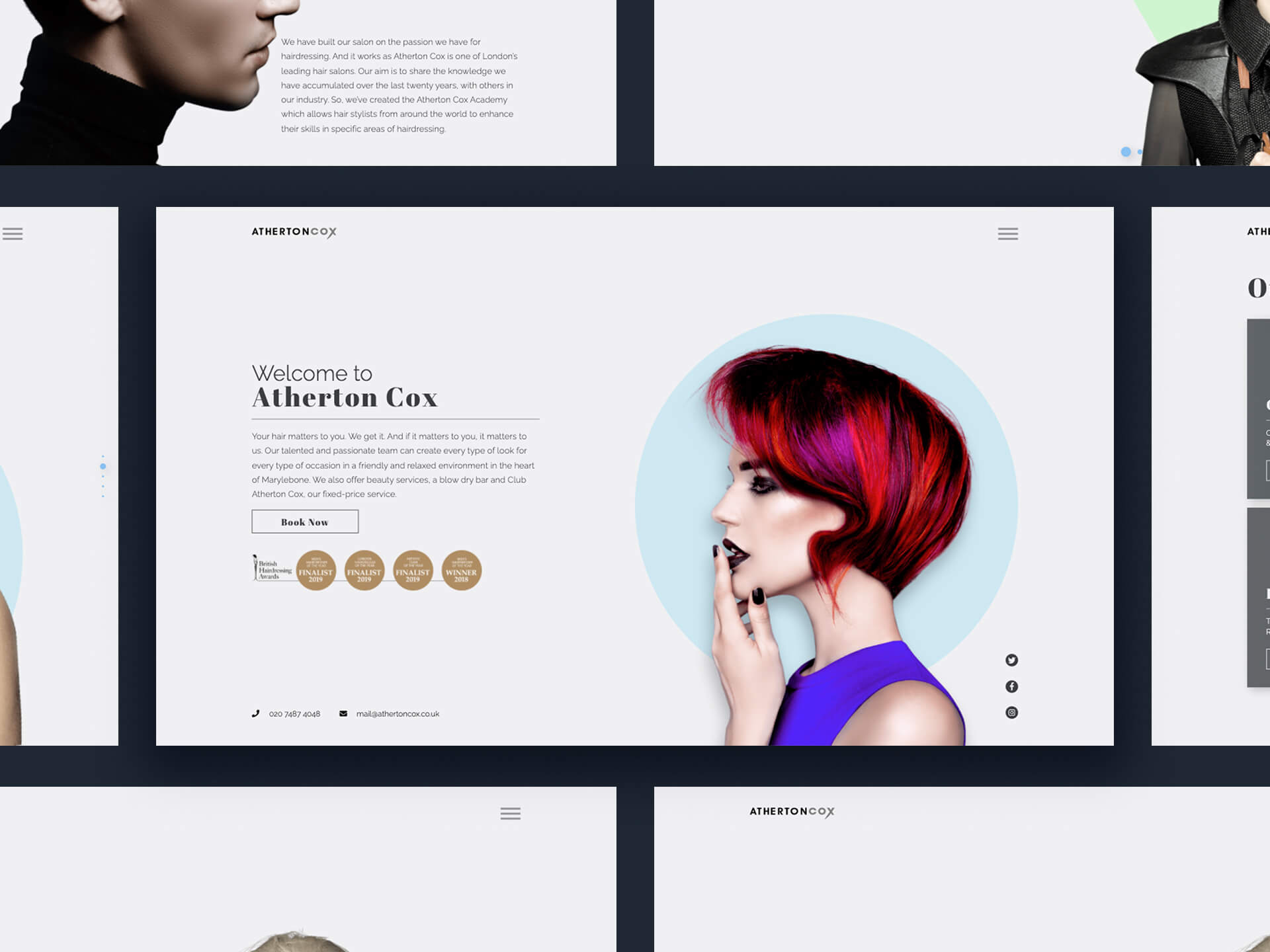
The design
Straight from the start, I imagined the site where the clean look and feel would highlight the great product the client delivers. With that in mind, light use of colours and an exciting approach to typography were crucial aspects in bringing elegancy to the site.
The technicals
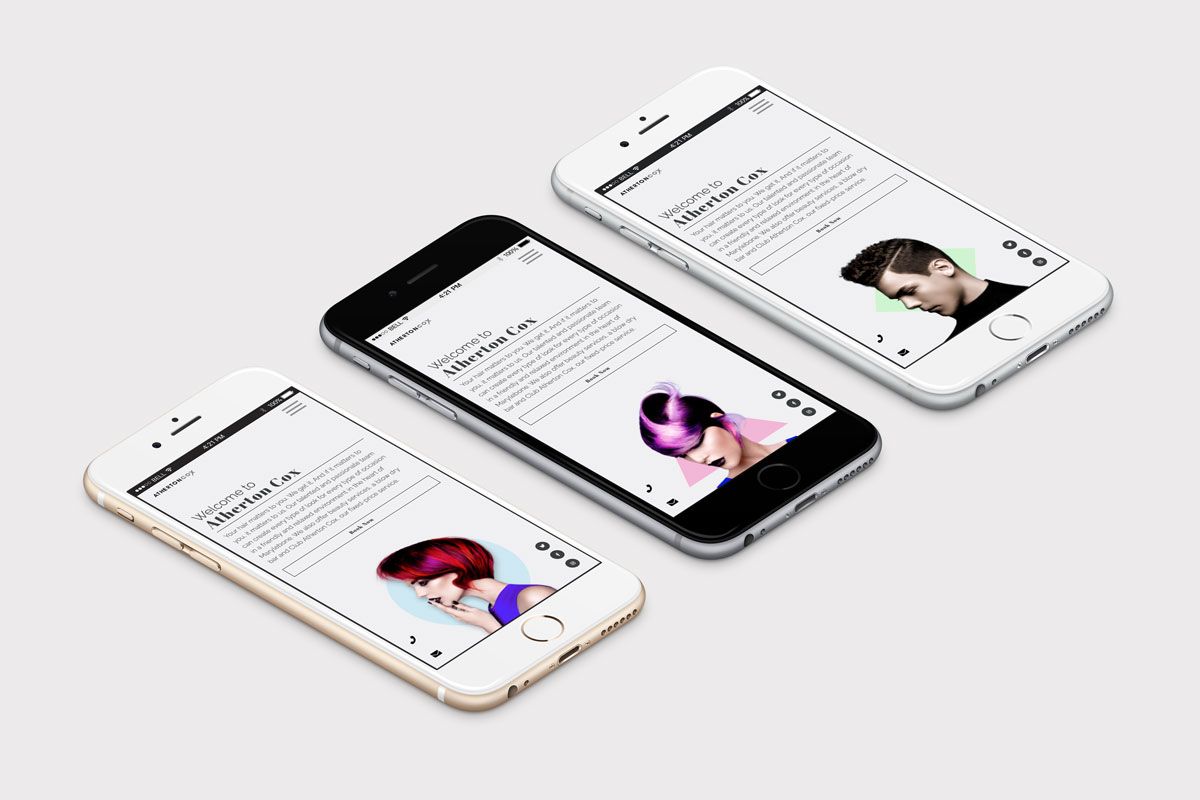
The build needed to be flexible and scalable in the long term, open non the less to rethinking and round the clock amends. The choice of React, combined with a Headless CMS, was the right choice. I've used two JS libraries: FullPage.js, GSAP, aka Greensock library. The first one for navigation, which easily splits your markup into a section which you can navigate through. The other one, used for animations. Its versatility and capabilities are pervasive. CSS grid played a crucial role by splitting the slides into rows and columns, which avoided the site falling apart on smaller screens.
The site couldn't leave without fresh content, so with the help of a back-end developer, we opted for a WordPress CMS, with a significant difference. The CMS was going to be headless, which meant that back-end and front-end would work separately, helping future development on each side of the spectrum. Last but not least, one of the essential requirements was to integrate Gappt into the site. Gappt is indeed a necessary tool for the client when it comes to managing bookings for different services.

2019
Bpl Marketing
2020