
2020
Agency Space
The start
My agency, as a digital service, offers a variety of packages. Most commonly, we sketch and build the site, following the client from creative concept to the final product. Projects come in all shape and form, so we sometimes need to adapt to client requirements. This was the case for Space, an advertising agency based in London, which required a refreshed digital presence, build to showcase their best work.

The role
Indeed the design for this website came from within the client's creative team. As the designer, my contribution was still needed though. Indeed the creative in charge of the design required some guidance in terms of most common web standards and tweaking a few things. Furthermore, purely for development, I translated the layout and the UI into Sketch, which helped me a lot in sizing everything correctly and adapt the structure to a mobile environment.
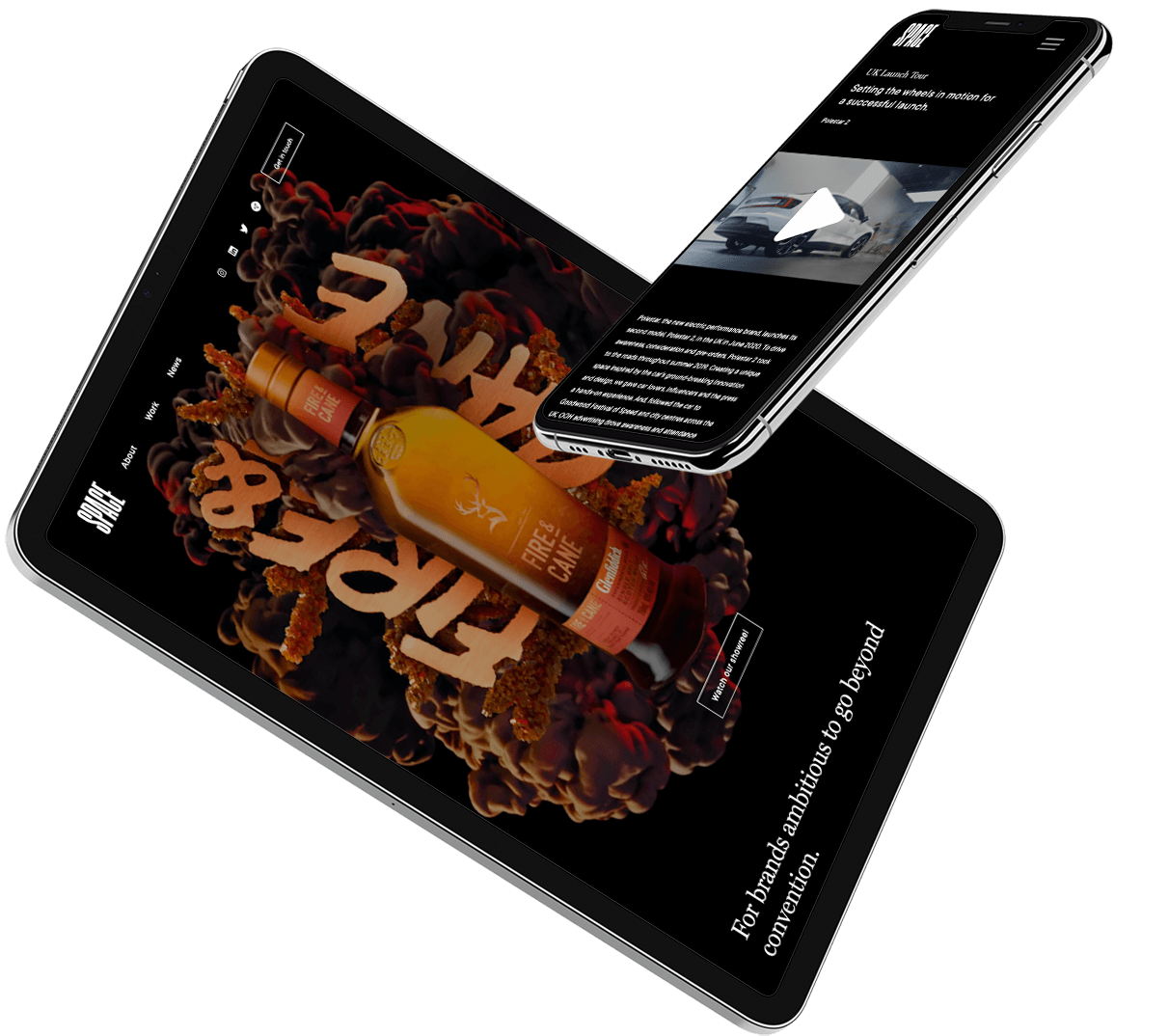
The site was mainly made of five main level pages: home, about, work, news; together with two secondary level pages used for blog posting and case studies. One of the main technical challenges of the project was to make these pages easy to build. Indeed, the client wanted to be able to adapt the layout according to each case study. To do that we scoped specific UI elements that they could have access to, such as copy, gallery, stats modules etc
The new brand 'Space' had just developed needed to come across not only in the design but in the whole experience as well. In collaboration with the client's creative team, we focused on creating a simple animation, based on the user's scroll, which would feel elegant in its simplicity.

The technical
From a technical point of view, keeping in mind the modularity of parts of the site, I opted to use React as a front-end framework. Such framework keeps the CMS separated from the front-end, which it's great when in future the client wants to re-style part of the site. Furthermore, animation and other modular features of the website were a lot easier to build and use multiple times across the codebase.
One of the most complex aspects of this project was the changing theme, going from page to page, in particular, the news section would differ in them from the rest of the site. When I built the website, I wasn't yet aware of React Context, so I opted to use Redux. The very famous tool helped in creating a global state which was easy to manage from various level of the site.
The data was injected in the DOM using simple endpoints which in the case of the Case Studies and Blog posts were used dynamically using slug query. React Router took care of the rest by mounting and umounting the pages based on the URL.
The simple scroll animation was achieved, combining ScrollMagic and the Greensock library. The same was possible for the modular pages, excluding the blog post, where we wanted to keep a more simple a ready for use page.
The whole project, including part of the design phase, took no longer than three working weeks. This is the actual time spent on it, but in calendar months it took a little longer, given the client own agency restructuring.
Some pages were redesigned which meant amending them during the build phase, but as a team, we responded promptly and in a short time.
The project was delivered with great enthusiasm by the team and me. It was a pleasure to work with creative-minded people that understand the industry, and we're open to conversation when we met an obstacle. The site could be the beginning of a collaboration, given the great feedback we've received from the client when they received the final product

2019
Atherton Cox
2019